
Javascript Menu déroulant CodeS SourceS
3 Tapez les lignes de code du menu déroulant lui-même. Prenez exemple sur le code ci-dessous pour paramétrer certains éléments de votre menu déroulant, comme sa largeur, sa couleur d'arrière-plan, la présence d'une bordure ou non… À la rubrique padding, remplacez # par une valeur chiffrée qui sera la largeur en pixels de votre menu.

Création d'un menu déroulant en HTML et en CSS
CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). The .dropdown-content class holds the actual dropdown content. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px.

Création d’un menu déroulant en HTML et CSS Pierre Giraud
Updated 2:15 PM PST, January 10, 2024. HENDERSON, Nev. (AP) — The Tennessee Titans have requested an interview with Las Vegas interim coach Antonio Pierce, potentially giving the Raiders competition should they eventually offer him the full-time job. Tennessee is looking for a replacement for Mike Vrabel, who was fired Tuesday after six seasons.

Creer un Menu Deroulant HTML et CSS YouTube
LAS VEGAS (AP) — A defendant who was captured in courtroom video leaping over a judge's bench and attacking her, touching off a bloody brawl, is scheduled to appear before her again Monday morning. In his Jan. 3 appearance before Clark County District Court Judge Mary Kay Holthus, Deobra Redden, who was facing prison time for a felony.

[Résolu] Menu déroulant dépasse sur la gauche par daurel OpenClassrooms
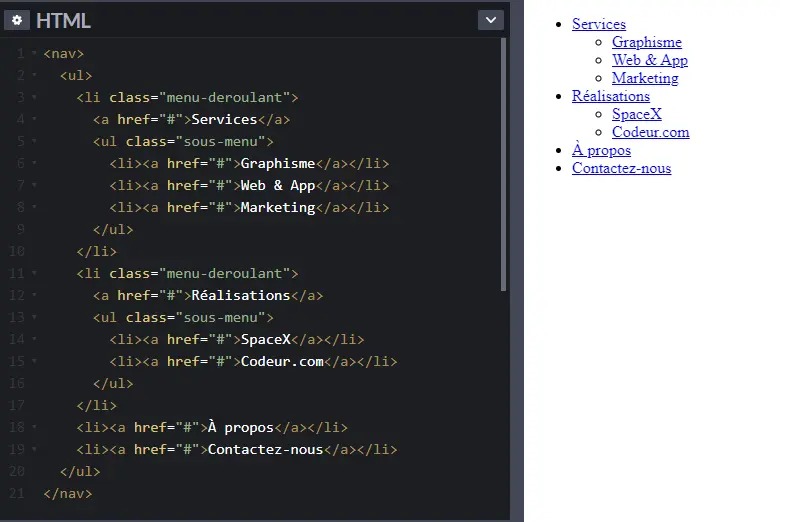
Le fichier menu.html contiendra les éléments du menu déroulant — un élément parent avec cinq éléments de menu. Chaque sous-menu redirigera les utilisateurs vers différentes pages de votre site web. Ajoutez le code suivant au fichier menu.html :

Comment créer un menu déroulant en CSS ? [Tuto vidéo] — Codeur Tuto
How TO - Hoverable Dropdown Previous Next Learn how to create a hoverable dropdown menu with CSS. Dropdown A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Hover Me Try it Yourself » Create A Hoverable Dropdown

Faire un menu déroulant responsive très simple en HTML & CSS YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.. #menu-demo2, #menu-demo2 ul{ padding:0; margin:0; list-style:none; text-align:center; } #menu-demo2 li{ display:inline-block.

Menu déroulant CSS3 CSS
Maintenant que nous avons la structure HTML du menu, il va falloir le rendre un peu plus joli grâce à du CSS.. .menu-deroulant:hover > a:after{ animation: rotationFleche 0.2s linear forwards; } Faire apparaître les sous-menus. Vous voici à la dernière étape de cet article pour terminer la création du menu déroulant. Le menu est mis.

MENU DEROULANT AVEC HTML ET CSS 8 EPISODE YouTube
The man who attacked a judge in Las Vegas on Jan. 3 has been charged with attempted murder, among other charges, according to multiple reports. Deobra Delone Redden, 30, was hit with an onslaught of charges — including battery on a protected person, battery of an officer, battery by a prisoner, intimidating a public officer, and extortion.

Tutoriel HTML/CSS Créer un menu déroulant YouTube
A menu list:
Try it Yourself » Definition and Usage The